ChatGPTと一緒にWebアプリを作ってみよう!

ChatGPTと一緒に未来のWebアプリを創造しませんか?
皆さん、ChatGPTというAIには既に触れたことがありますか?私はこの驚くべきテクノロジーを日常的に活用しています。今回は、特に興味深いプロジェクトに挑戦しました:UIのないLinuxシステムにWebインターフェースを構築するというものです。過去にはWindows IISとSQL DB、そしてNode.jsやReactを使ったプロジェクトにも手を付けてきましたが、今回はChatGPTを開発パートナーとして迎え、一緒にコードを書いてみました。
では、ChatGPTが本当に開発のパートナーとして活躍できるのか、その実験的な旅を共にしましょう。このブログでは、従来のウォーターフォール型開発とは一線を画す、新しい開発スタイルについても探求します。

はじまりは…未来への一歩
最初は、ChatGPTでWebアプリを作るなんて考えもしなかったのです。ReactとWebRTCで少し触れ合った経験はありましたが、Node.jsやReactに関する知識はまだ初歩的なものでした。オンライン講座で基礎を再確認すると、忘れていたことが多く、少し落ち込みました。
しかし、アプリ開発の現場は厳しい。完成形のイメージはあるものの、コードが思うように書けず、デバッグも進まない。時間はあるけれど、得意でない環境での開発は「山あり谷あり」で、古き良き時代の開発スタイルが脳裏をよぎります。
そこで、新しい風を吹き込むべく、ChatGPTとCopilotの力を借りることにしました。企業レベルでの開発ではセキュリティ上の制約があるかもしれませんが、個人開発者としては、これらのツールが新たな可能性を広げてくれると感じました。
そして、ここに至るまでの経験から一つ確信しています。未来の開発環境は、セキュリティの制約に縛られた大企業よりも、自由な個人開発者が高い生産性を発揮できる場となり、エンジニアにとっての新たな楽園が開かれるのかもしれません。
アプリの全体を構想しましょう~未来の操作体験を手の中に~

最初のステップは、アプリケーションの全体像を明確にイメージすることです。今回のプロジェクトでは、Ubuntu上で動作するGUIのないアプリケーションにWebインターフェースを追加するという革新的なコンセプトに挑戦します。
このアプリケーションは、コマンドラインで操作されるLinuxプログラムとして設計されています。そのため、外部からの操作はコマンドライン引数として与えられ、結果は標準出力で確認できます。このコマンドライン操作をWebインターフェース化することで、より直感的な操作が可能になります。
※このブログでは、アプリ自体の詳細は公開できませんが、開発プロセスとその手順に焦点を当て、皆さんの参考になるように情報を提供します。
フレームワークの選定~未来の開発を形作る~
Webインターフェースの実現には、バックエンドとフロントエンドの連携が不可欠です。今回のプロジェクトでは、サーバーサイドの処理はNode.jsで、クライアントサイドはReactを用いることとしました。また、サーバとクライアント間の通信にはSocket.IOを使用します。
フレームワークの選定においても、ChatGPTの知見を活用することができます。例えば、どのフレームワークが最も適しているか、そのメリットとデメリットをChatGPTに問い合わせることで、より効率的な開発が可能になります。
この利用するフレームワークの選定においても、ChatGPTに相談してもよいかもしれません。
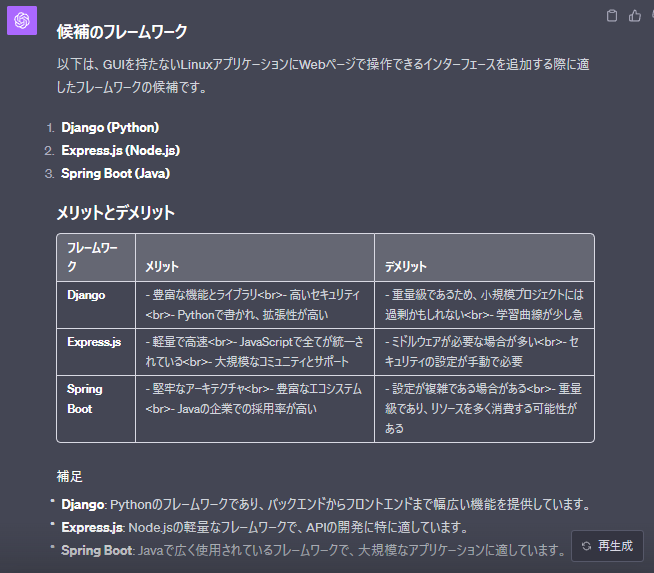
例えば、「あなたは、優秀なシステム開発コンサルアントです。GUIを持たないLinuxのアプリケーションがあります。このアプリケーションを操作するために、制御コマンドが提供されています。この制御コマンドの結果は、標準出力に、JSON形式のデータとして表示されます。このアプリケーションにWebページで操作できるアプリケーションを作成するとき、どのようなフレームワークが適しているか、候補を3つ提示し、そのメリットとデメリットを表形式でまとめてください。」

ChatGPTとの対話~常に納得できる答えが得られるわけではない~
ChatGPTにフレームワークの選定について問い合わせたところ、私の予想とは異なる回答が返ってきました。AIとの対話は、まさに未知数。常に納得できる答えが得られるわけではありませんが、それがAIとの対話の面白さでもあります。
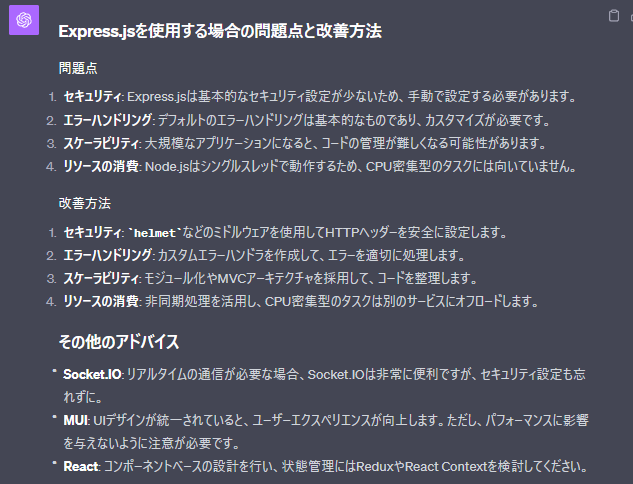
そこで、具体的な技術スタックについてさらに質問を追加しました。「Node.jsとReactとSocket.IOを使おうと思います。UIデザインは、MUIで統一します。Nodeからのページの配信などの基本的な部分には、Express.jsを使用する予定ですが、その場合の問題点と改善方法のアドバイスをお願いします。」
納得のいく答えもある!
このようにして、再度質問を投げかけたところ、今度は自分が納得できる答えが得られました。AIとの対話は一筋縄ではいかないものですが、その中には確かに価値があり、時には予想以上の答えが返ってくることもあります。

重要なアドバイスを得て
確かに、このアドバイスは今後の開発において非常に重要なポイントです。今回のアプリはプライベートネットワーク内で運用されるため、スケーラビリティやセキュリティについては、運用条件が変更される際に改めて考慮するという判断をしました。しかし、エラーハンドリングとリソースの消費については、開発段階からしっかりと考慮する必要があります。これを忘れないようにしましょう。
Webアプリケーションの基盤を築く~サーバとクライアントのダンスを始めよう~

Webアプリケーションの開発において、最も重要なステップの一つが、サーバとクライアントの基盤をしっかりと築くことです。この基盤がしっかりしていないと、後々の開発でつまずく可能性が高くなります。
では、どのようにしてこの基盤を築くのでしょうか。一般的には、サーバとクライアントが直接つながりながら開発を進めるケースもありますが、今回は少し違うアプローチを取ります。
まず、サーバとクライアントをそれぞれ独立して動作するように設計します。これにより、各部分が単体でしっかりと動作することを確認でき、後で統合する際にもスムーズに進められます。
このステップでの目標は、サーバが要求に応じて適切なレスポンスを返すこと、そしてクライアントがそのレスポンスを適切に処理できることです。この基本的な動作が確立されたら、後は機能を追加していくだけです。
Node.jsでサーバの基盤を築く~最初の一歩~

Webアプリケーションの開発において、最初に取り組むべきはサーバ側の構築です。今回は、そのためにNode.jsを使用することにしました。Node.jsはJavaScriptをサーバサイドで実行できる環境であり、非同期I/O処理が得意です。これにより、高いパフォーマンスとスケーラビリティを実現できます。
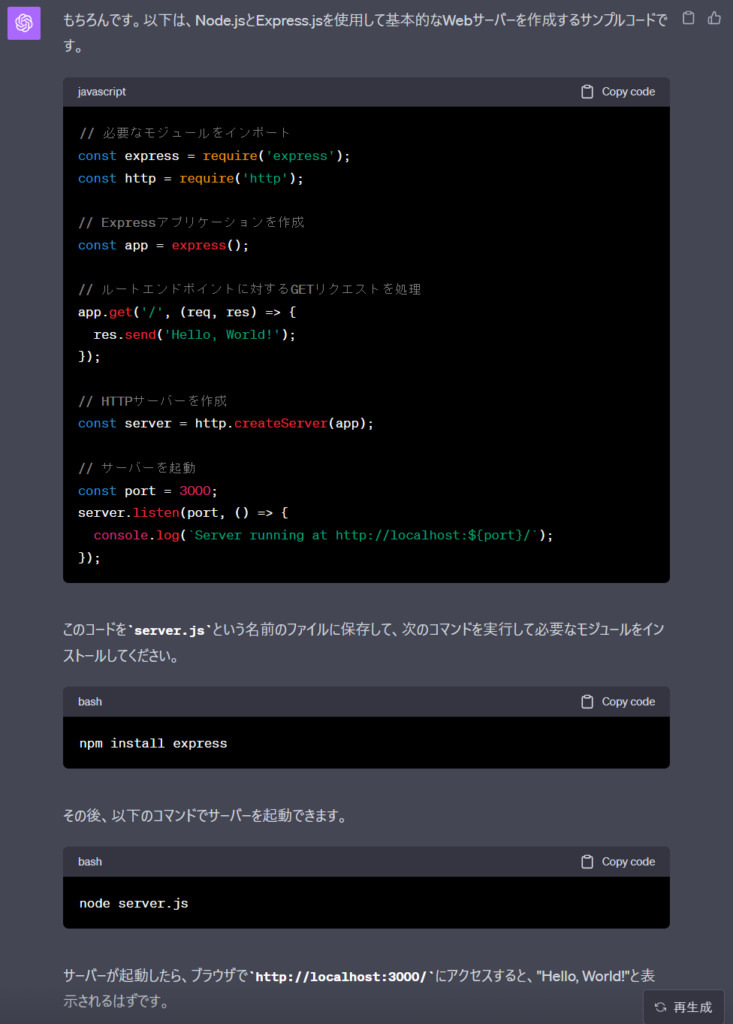
では、具体的にどのように進めるのでしょうか。まずは、ChatGPTに「最初に、Node.jsでWebサーバのサンプルとなるコードを生成してください。」と入力します。これにより、基本的なサーバの雛形を作成し、それを基に各種機能を追加していく形になります。
このステップは、全体のアーキテクチャにおいて非常に重要な部分です。サーバがしっかりと機能しなければ、どれだけクライアント側が優れていても、全体としてのアプリケーションは機能しません。そのため、この部分には特に注意を払い、しっかりとした基盤を築くことが求められます。

ChatGPTからの回答には大変満足しています。これで、Node.jsのサーバ構築のスタートラインを越えたと言えるでしょう。具体的には、サーバは3000番ポートで待受けを開始します。この設定は、開発環境において一般的に用いられるものであり、今後の開発においても柔軟に変更できます。
このステップが完了したことで、次に進む準備が整いました。これからが本格的な開発のスタートです。
クライアント側の冒険~Reactでの開発基盤の構築~

サーバ側の基盤が整ったところで、次はクライアント側の開発に焦点を当てましょう。この部分も、ChatGPTに尋ねてみることにしました。
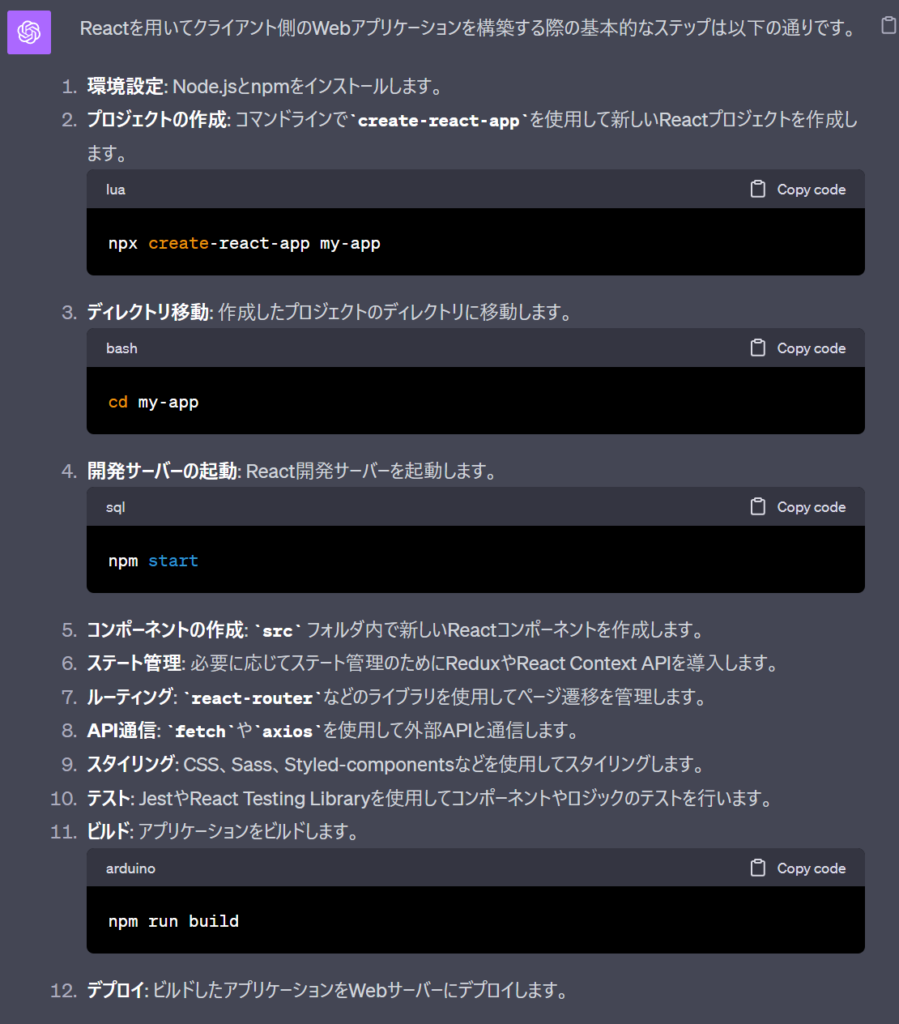
「Reactを用いてクライアント側のWebアプリケーションを構築する際の基本的なステップを教えてください」という質問に対して、ChatGPTからは非常に詳細なガイドラインが提供されました。
この回答によって、Reactでのクライアント開発の基盤がしっかりと築かれることとなりました。具体的なコード例やベストプラクティスについても言及されており、これからの開発がよりスムーズに進むでしょう。
次に進む前に、このステップで得られた知識と指針をしっかりと確認し、次のステージへと進んでいきましょう。

このように、クライアント側の開発においても、ChatGPTから得られる情報は非常に価値のあるものであることが確認できました。
さて、Reactの開発においては、create-react-appという便利なツールがあります。このツールは、単に雛形コードを生成するだけでなく、テスト用のWebサーバも自動で立ち上げてくれます。これにより、UIの確認作業が非常にスムーズに行えます。
更に驚くべきは、UIが完成した後に、webpackを用いて本番環境にデプロイするためのコードツリーまで自動で生成してくれる点です。これは、ChatGPTとは直接関係ありませんが、開発フローを大いに助けてくれる便利な機能です。
この詳細については、後ほど詳しく説明します。このような便利なツールを活用しながら、ChatGPTと共に、より効率的なWebアプリケーション開発を進めていきましょう。
アプリケーションの心臓部~クライアントとサーバの連携~

さて、クライアントとサーバの基盤が整ったところで、次はこれらがスムーズに連携できるように仕組みを組み込んでいく必要があります。この連携のキーとなるのが、Socket.IOです。
の段階でChatGPTに尋ねてみることにしました。「Node.jsで構築したサーバと、create-react-appで生成したクライアントが、Socket.IOを用いて通信できるように、それぞれのコードに必要な要素を組み込んでください」という質問を投げかけます。
この質問によって、クライアントとサーバがリアルタイムで連携するための基盤がしっかりと築かれることとなります。具体的なコード例やベストプラクティスについても言及されるでしょう。

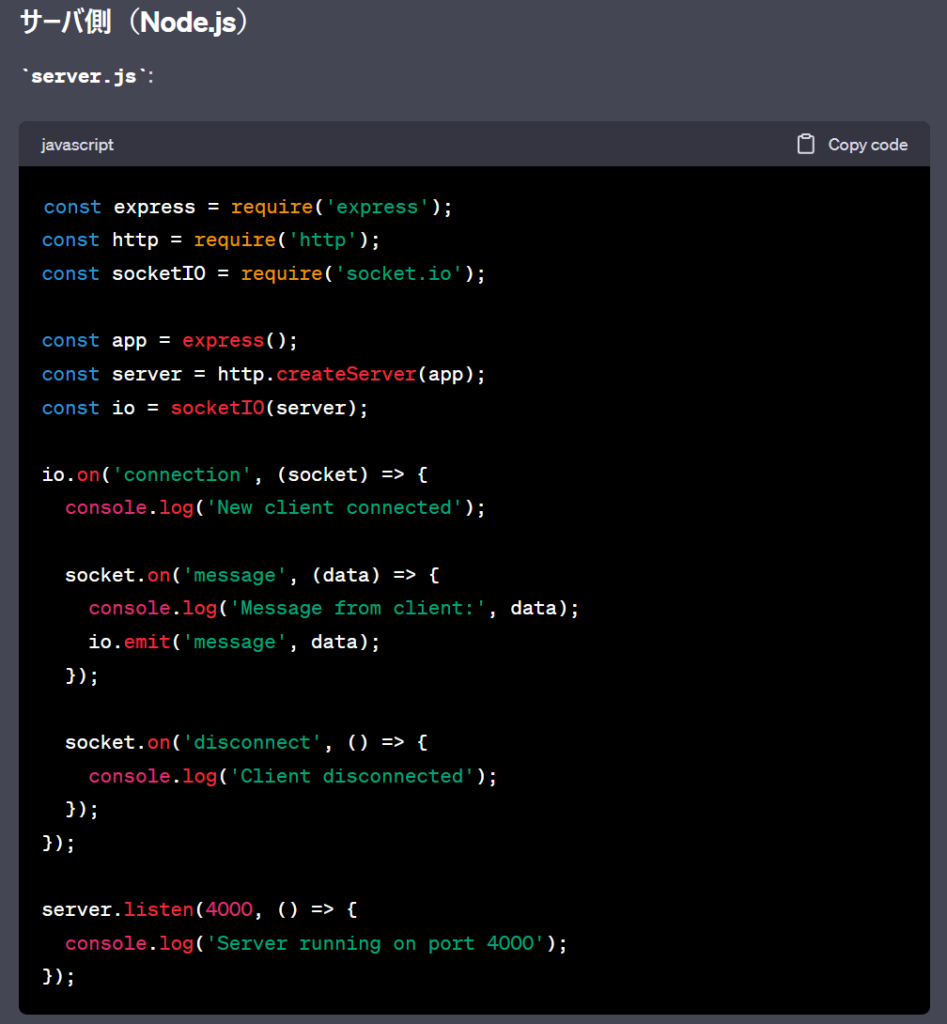
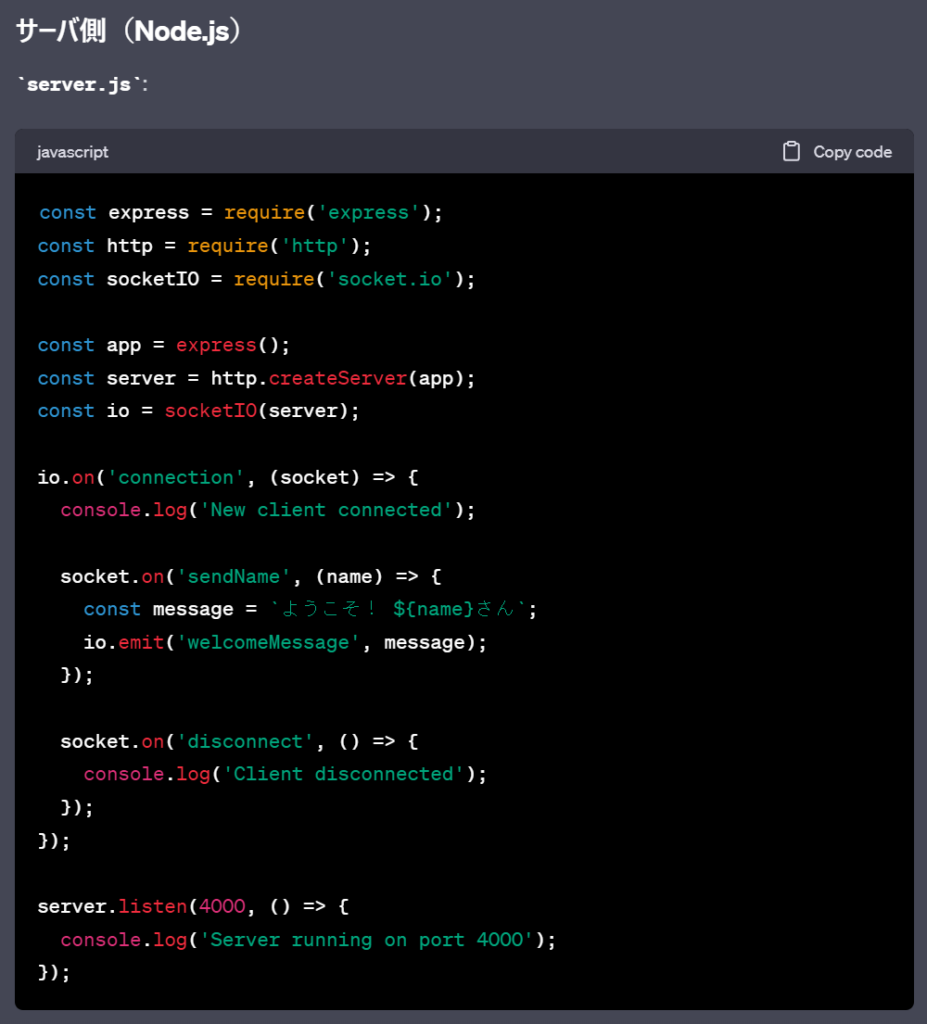
サーバーコード:

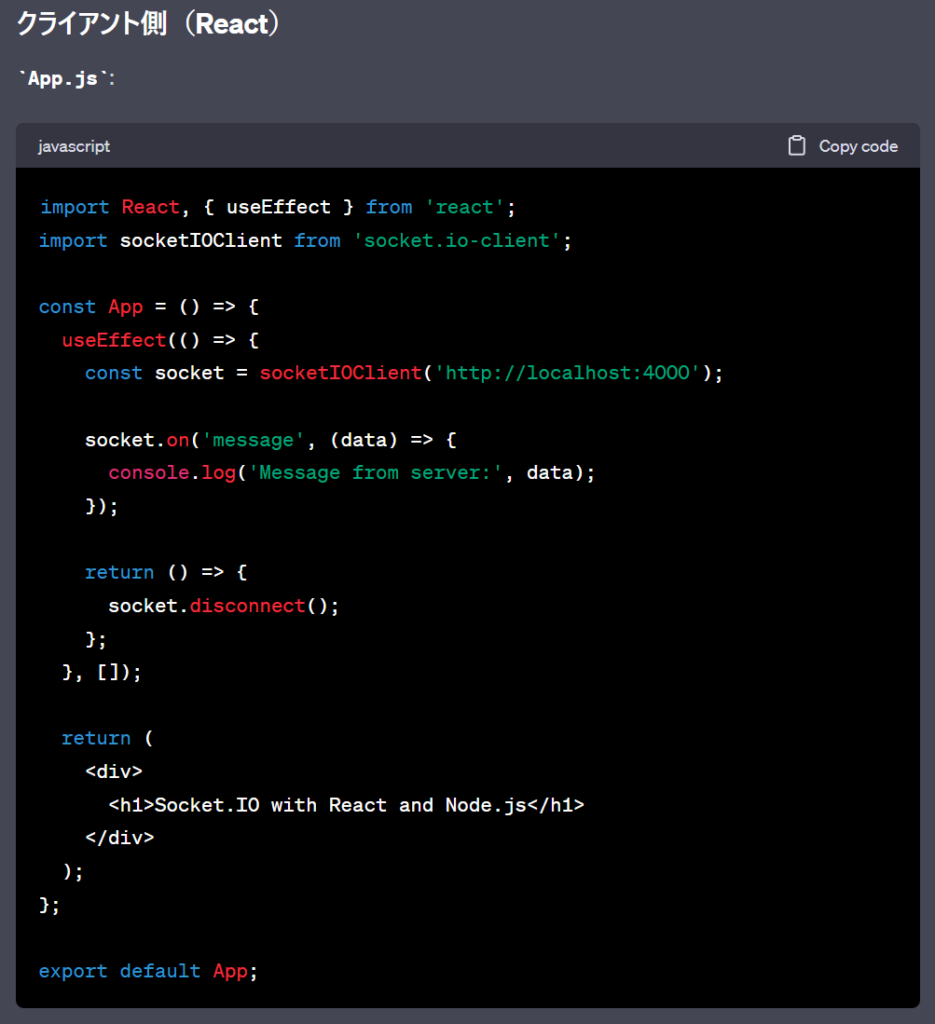
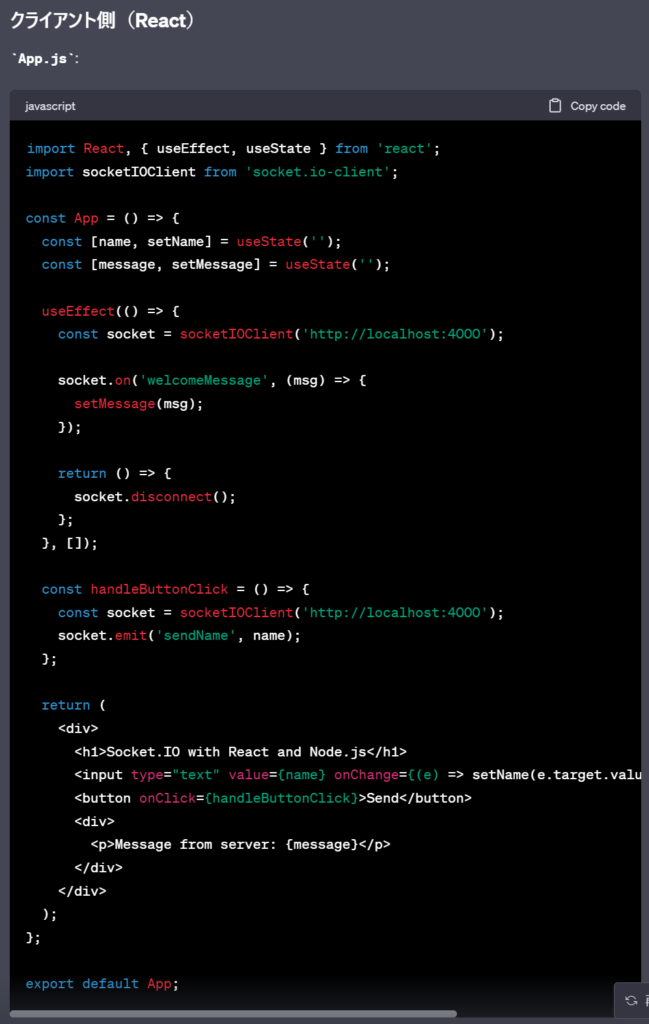
クライアントコード:


確かに、これで、Socket.IOを使用してクライアント/サーバが連携するコードに間違いはありませんが、実際には、クライアントで、何等かの操作を行い、その結果サーバに何らかのイベントを通知し、サーバは、そのイベントに対応した処理をおこない、クライアントに通知し、クライアントで、その情報を適切にUIに反映するという流れが一般的です。 そのストーリーに沿ったサンプルコードをChatGPTに作成し、今後生成するコードの参考になるようにもとめましょう。 具体的には、次のような処理になるコードに書き換えるように、ChatGPTにもとめましょう。
今一つ、わかりにくいので、もう一度質問しています。
「クライアントに、ボタンと名前を入れる入力フィールドと、サーバからのメッセージを表示するフィールドを準備します。 ボタンを押すと、サーバに名前を引数に、イベントを送信します。 サーバは、イベントを受取ると、「ようこそ! 〇〇さん」のメッセージをクライアントに送信します。 クライアントは、サーバからメッセージを受け取ると、引数をメッセージ表示フィールドに表示します。 このような、コードを作成してください。」

サーバコード改変版:

クライアントコード改変版:

今度は、それなりのサーバ・クライアントのコードが生成されましたので、ベースのコードを置き換えて試して見てください。基本的な通信は出来上がりです。
クライアントとサーバの連携~イベントとデータのやり取り補足~
基本的な連携が確立されたところで、次はアプリケーションに必要なイベントを定義し、引数として情報を渡すことで、より高度な相互連携を実現します。
Node.jsとReactは、どちらもJavaScriptをベースにしています。これは、サーバとクライアントが同じ形式でデータをやり取りできるという大きな利点です。ただし、Socket.IOを通じてJavaScriptのオブジェクトをそのまま渡すことはできません。そのため、オブジェクトを渡す場合は、JSON.stringifyとJSON.parseを用いて、Socket.IOの制約を乗り越えることが一つの方法です。
アプリケーションは、クライアント画面から作ろう
従来の開発フローでは、全体の基本設計から詳細設計、そしてプログラミングと進めていき、最後にサーバとクライアントのコードを結合するという手順が一般的です。しかし今回は、少し異なるアプローチを取ります。具体的には、まずクライアントの画面からアプリケーションを作り始めるのです。
クライアント画面の作成ステップ
- 画面全体のレイアウトを作成: MUIのDashboardをベースに、全体のレイアウトを設計します。
- メニューの設定: アプリケーションで提供するメニュー項目を決定します。
- メニューに対応する画面の雛形を作成: まずは、各メニューに対応する基本的な画面(「これは〇〇画面です」と表示される程度)を作ります。
- メニュー切り替えの動作を実装: メニュー項目をクリックすると、対応する雛形画面に切り替わるような動作を実装します。
- 各画面の詳細設計と実装: 最後に、各画面の具体的な内容と機能を実装します。
これらのステップを詳細に解説しながら、実際のクライアント画面の設計と実装についてご紹介します。お楽しみに!
クライアント画面デザイン~MUIを活用しよう~
画面デザインにはMUI(Material-UI)を使用します。MUIはReactで使えるUIコンポーネントライブラリで、美しく使いやすいUIを短時間で作成できます。MUIの使い方がわからなくても心配はいりません。ChatGPTに質問することで、疑問点を解消できます。
具体的には、次のようにChatGPTに問い合わせてみましょう。
「React/MUIでクライアント画面を作成します。そのとき、最初にレイアウトの例を3つくらい提示してください。」
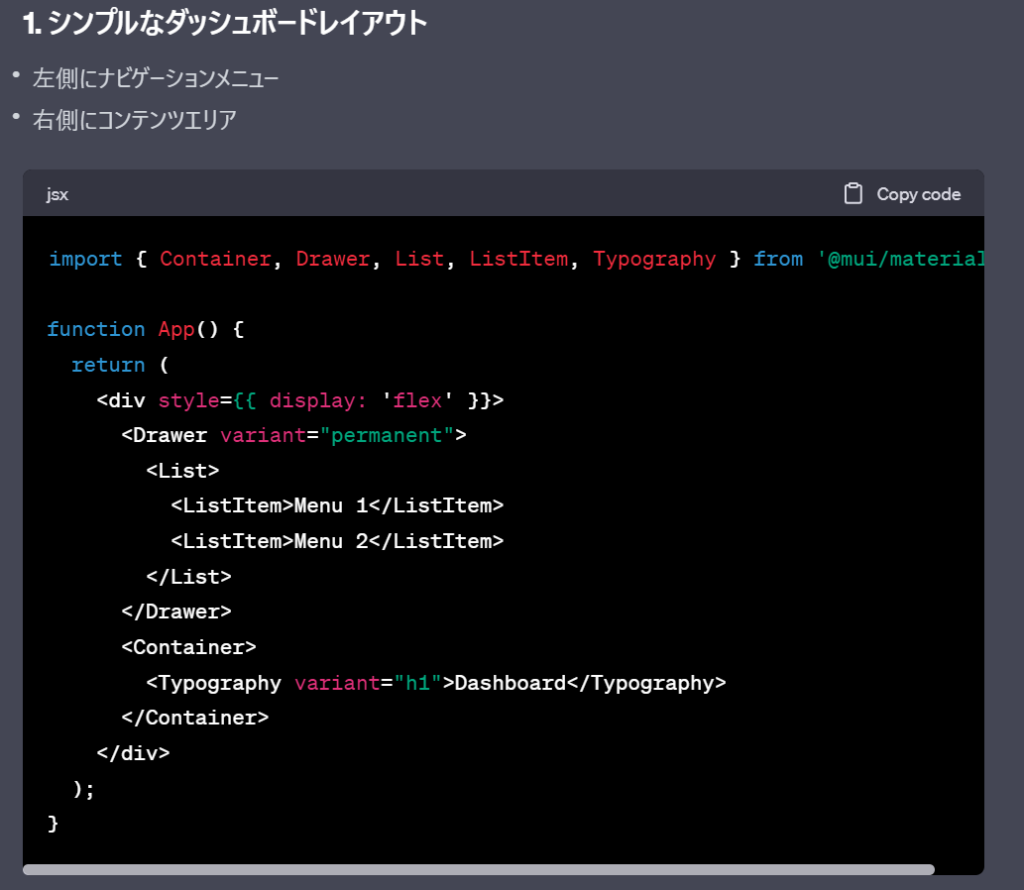
すると、ChatGPTから、3つのサンプルコードが提示されます。ベースのクライアントに、埋め込み、実際の雰囲気を確認して、自分のイメージにあったものを採用しましょう。
イメージにあわなければ、具体的なレイアウトを、言葉にして、指示してサンプルを生成してもらうことで、より自分のイメージを実現できるでしょう。

提案1:ダッシュボードレイアウト

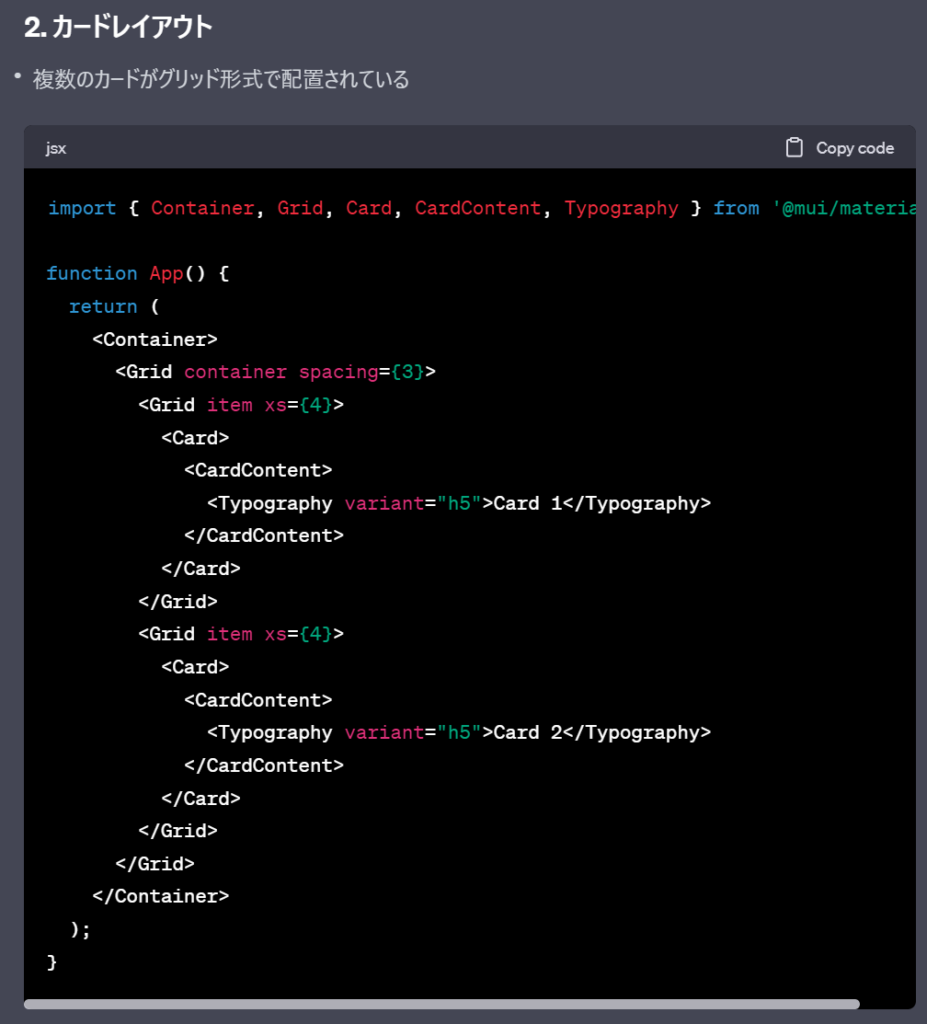
提案2:カードレイアウト

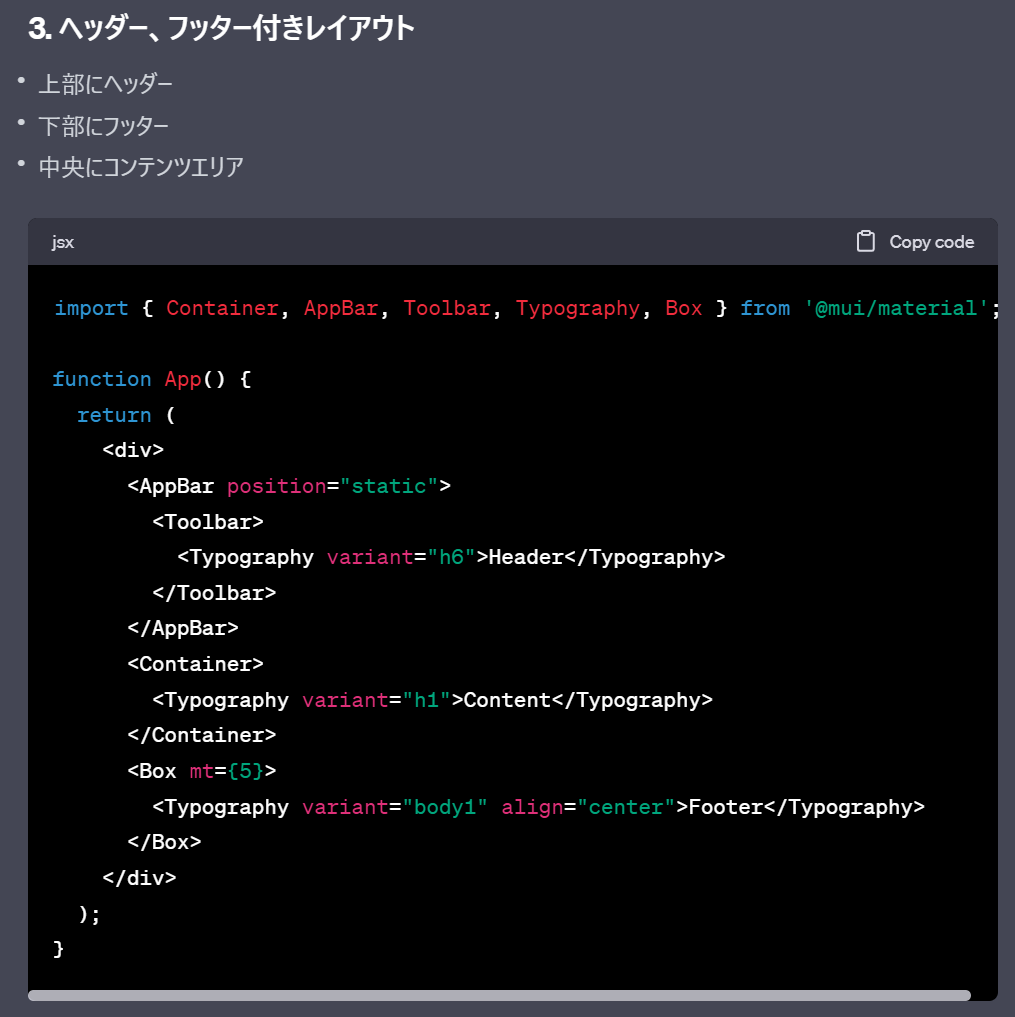
提案3:ヘッダー、フッター付きレイアウト

これらの基本的なレイアウトを出発点として、さまざまなカスタマイズや拡張が可能です。例えば、ダッシュボードにチャートやテーブルを追加したり、カードレイアウトに画像やアクションボタンを追加したりできます。
Material-UIは非常に柔軟なフレームワークであり、これらの基本的なレイアウトを組み合わせて、複雑なUIを構築することも可能です。
今回は、ダッシュボードが、最適なので、これをベースに、画面をレイアウトします。
ちなみに、https://mui.comで、Dashboardのテンプレートコードが公開されています。
こちらをコピーすることで、この後の、メニューやコンテンツ領域、ヘッダやフッタといったコンポーネントもまとめてアプリケーションに組み込むことができます。
Dashboardをベースにメニューとコンテンツをカスタマイズしましょう
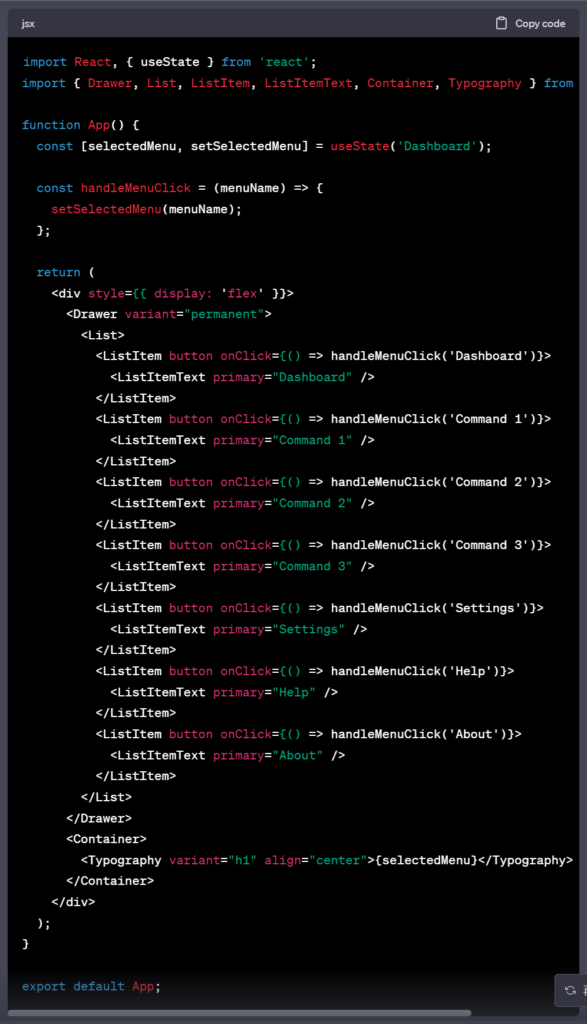
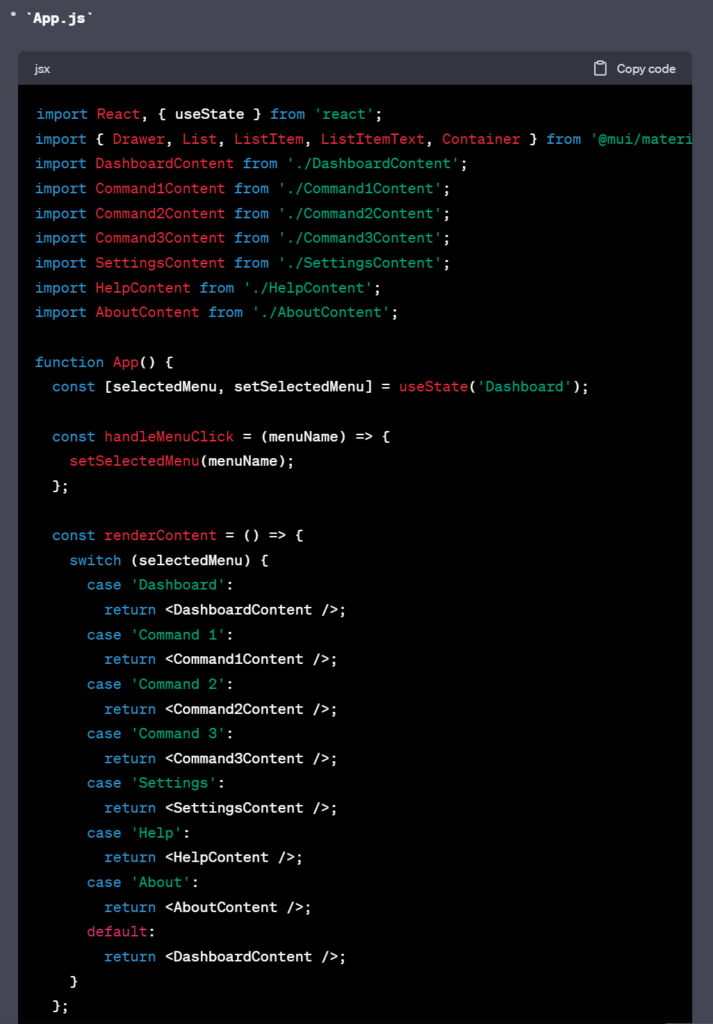
Dashboardをベースとして、想い描いたメニューを追加し、メニューを押すと、コンテンツ画面が切り替わるコードの作成をChatGPTに作成を依頼します。 元のコードを提示して、その変更コードの生成を次のように依頼してみましょう。 MUIのコードのTemplateのDashbordをベースに、メニューに、コマンド1、コマンド2,コマンド3,設定、ヘルプ、Aboutのメニューに変更し、各メニューを押すと、それぞれのコンテンツ画面に切り替えるコードを作成してください。 各コンテンツは、画面中央に、メニューボタンの名称を表示する画面とします。
ChatGPTから次のコードが提示されます。



少し意図どおりではありません。質問の方法が具体的でなかったですね。
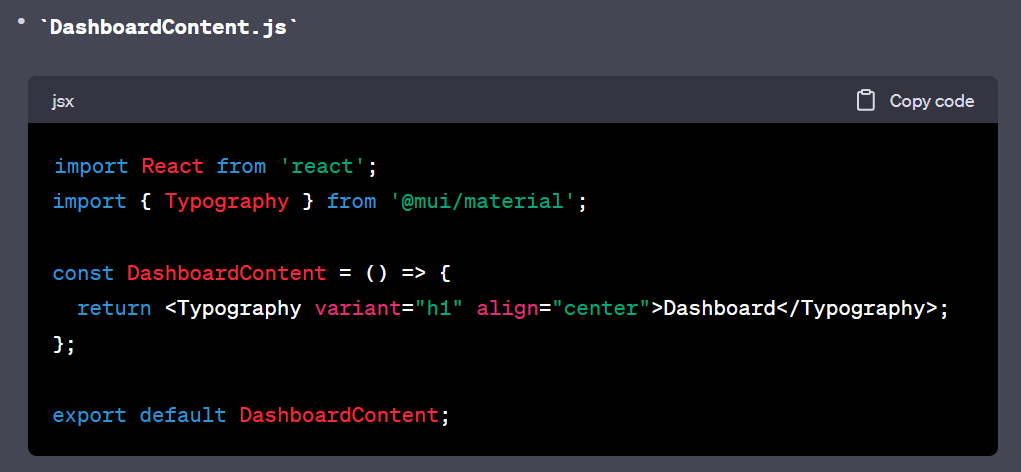
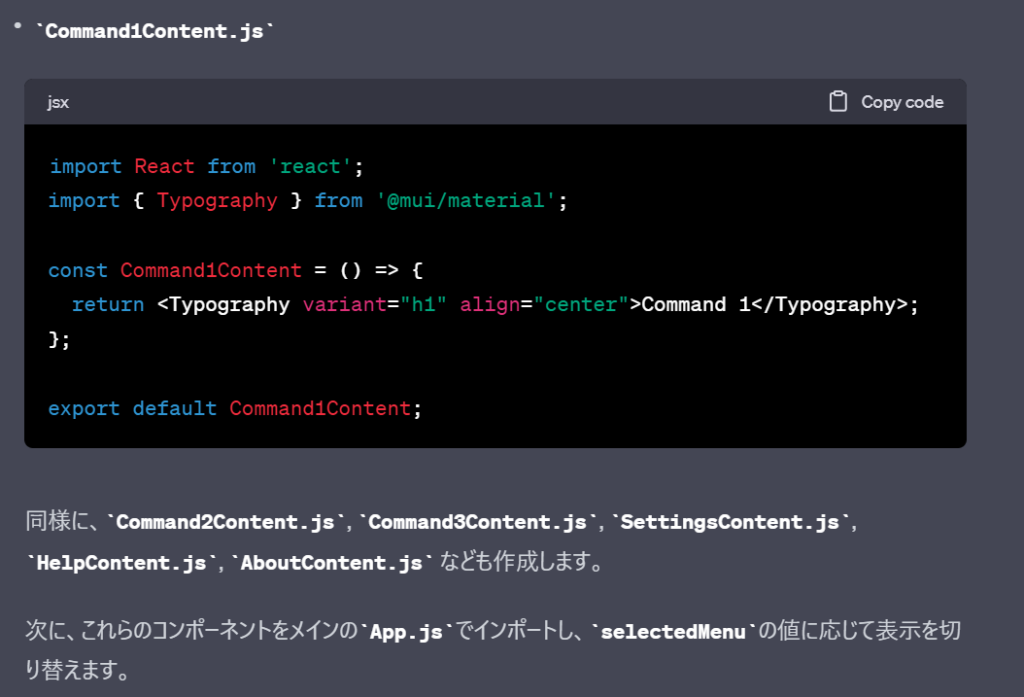
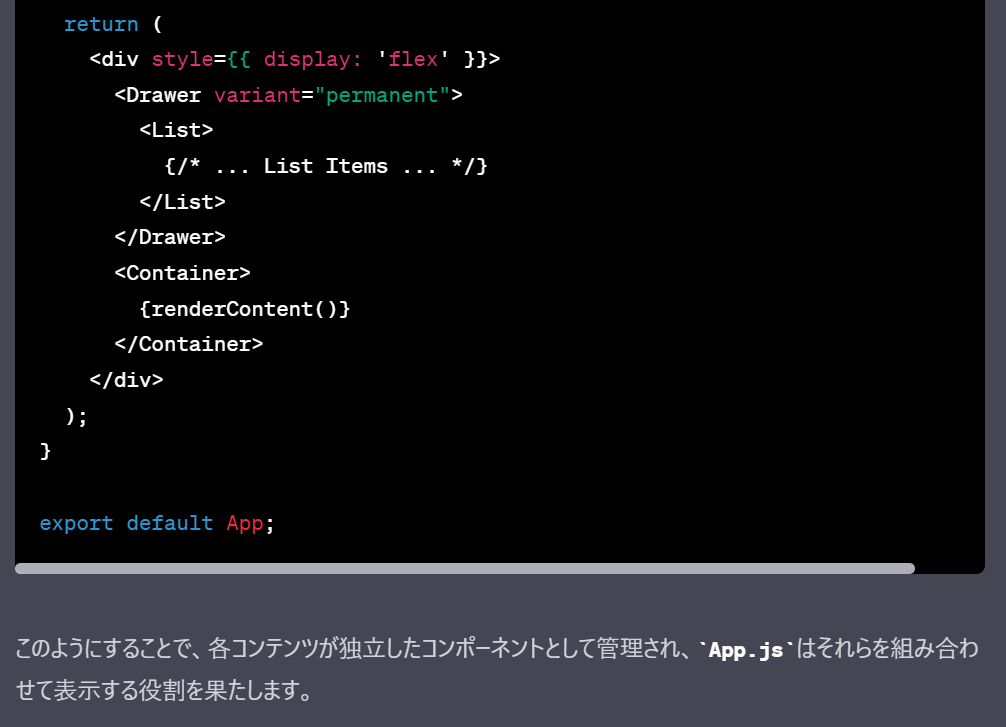
「コンテンツは、別ファイルとして分離させます。メニューに合わせて、<Container>内に、別ファイルで作成するコンポーネントを表示するようにしてください。」と続けて質問してみましょう。
今度は、意図を組んで、コードを分割して提示してくれました。




続きです。

とこのような感じで、コードを生成してくれます。
MUIのボタンや、リストやテキスト等は、https://mui.comのDocumentに、動作サンプルとコードがあるので、そこから、コンテンツに必要なものを配置します。
Gridをつかったり、Boxを使ったり、配置する方法も豊富なので、困ったら、ChatGPTに聞いて、レイアウトを作っていきましょう。
とにかく、大きいところのレアウトから、細部へと要素をブロック単位にまとめて、おおきは配置からChatGPTに作成してもらうと便利です。
次のステップ~ダミーデータとStateでUIを活性化させよう!~
レイアウトが完成したら、次はダミーデータを使ってUIを活性化させましょう。ここで重要なのは、ReactのStateを使ってデータを管理することです。Stateはアプリケーションの心臓部とも言える存在で、UIに反映されるデータを保持します。
Stateを定義する際には、初期値を設定し、その値がUIにどのように反映されるかをJSXで記述します。JSXの作成は煩雑な作業になることもありますが、ChatGPTがあなたの強力な助手です。
具体的には、「表示に反映するコードを作成してください」とChatGPTに依頼するだけで、必要なJSXコードが生成されます。そして、生成されたコードを使ってUIをテストし、何か問題があれば、具体的な修正要望をChatGPTに再質問として投げかけます。
このプロセスは、一見繁雑に思えるかもしれませんが、実は非常に効率的な方法です。根気よくコード作成とテストを繰り返すことで、最終的には期待通りのアプリケーションが完成します。
次のステップ~サーバとの連携でアプリケーションを完成させよう!~
いよいよ、クライアントとサーバの連携のタイミングがやってきました。このフェーズでは、クライアントからサーバへの要求を送信するコードと、サーバでそれを受け取る処理を実装します。
具体的には、サーバ側ではsocket.on()を用いて、クライアントからのイベントとパラメータを受け取るイベントハンドラを定義します。このイベントハンドラは、機能ごとに異なるイベントを割り当てることができます。これはデバッグが容易になる一方で、共通の形式で処理できる場合は、そのように設計することでコードが簡潔になることもあります。
もし迷ったら、ChatGPTに質問してコードを改善しましょう。例えば、「Linuxのコマンドとして実行し、標準出力の結果を取込み、その出力をクライアントに送信するコードを作成してください」と質問することで、必要なコードが生成されます。
最後に、クライアント側でサーバから受け取ったデータをStateに保持する処理を追加します。これで、クライアントとサーバの連携が完成し、アプリケーションはほぼ完成形に近づきます。
方法などは、不慣れでも、大丈夫です。
なんども、ChatGPTに質問を繰り返せば、根気よく回答をくれます。
サーバとクライアントを一つにまとめましょう
いままでは、サーバとクライアントは、別々に動作させて、相互連携環境で開発を進めていました。
いよいよ、1つのサーバでクライアントも同時に配信できるようにしなければなりません。
NginxやApatchなどのWebサーバを使ったり、Node.jsでサーバを起動したり、デプロイの方法も様々です。
あなたが、実際に運用するケースについて、ChatGPTに聞いてみましょう。
今回は、Node,jsでサービスするものとします。
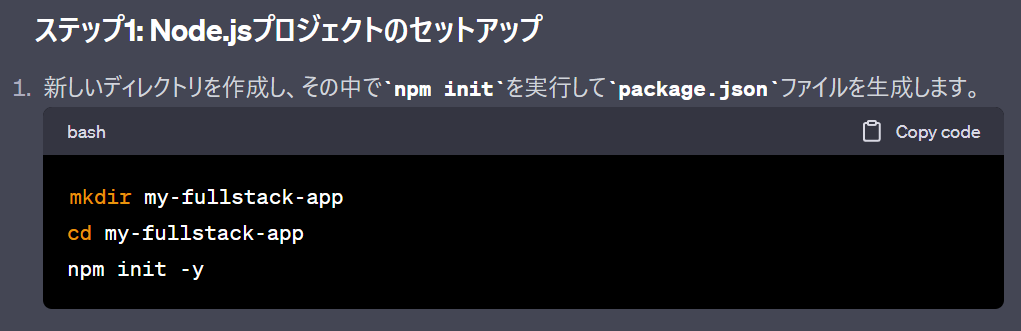
「Node.jsで作成されたWebサーバにSocket.IOを追加しているシステムに、クライアントにcreate-react-appで生成しコードのコンテンツを1つのNode.jsサーバで配信するための方法をステップバイステップで説明してください。」
ChatGPTからの回答:







結び~ChatGPTとともに新しいプログラミングの地平を開拓しよう!~
このブログシリーズを通じて、ChatGPTの力を借りて文章の校正からコード生成まで行いました。この革新的な技術は、プログラミングの世界に新たな風を吹き込んでいます。
ただし、プログラミングの基本的なスキルや知識がない場合、ChatGPTだけで全てを解決するわけではありません。問題を分解し、それを組み立てるという、プログラマーとしての基本的なスキルは依然として重要です。
それでも、コードの表現に自信がない方や、プログラミングの経験が少ない方にとって、ChatGPTはまさに救世主です。このツールは、あなたのコードに一般的なロジックを適用してくれるため、学習曲線が急速に改善されるでしょう。
このブログを読んでいるあなたも、新しいプログラミングの冒険にChatGPTを連れて行ってみてはいかがでしょうか?未来のプログラミングは、もしかしたら、ChatGPTとともに書かれるかもしれません。
