TanaKafeWorksサイト構築3

TanaKafeWorksサイトを構築するために、何をしたのかを忘備録の続きです。
前回までの記事はこちらから今回は、WordPressで自分のサイトをどの様に制作したかを書いていきます。
公開されたテーマはあるけれど…
WordPressは、なんといっても豊富な公開されたテーマにあると思います。
自分のサイトに合ったテーマを探して適用すると短時間にサイトを公開することができます。
とは言うものの、テーマをダウンロードしただけでは、使われている画像や文言は、自分のサイトに合わせて変更しなければなりません。
それは当たり前ですよね。
しかし、どこを変えればよいのか、初めての私には、全くわかりません。
今までに、いろいろなWebシステムにはふれてきましたが、WordPressやPHPには縁がなかったことから、仕組みから学ぶ必要があると考えると、Webサイトの公開は、やはりハードルがあるように感じました。
ということで、WordPressでサイトを構築するには、テーマをどの様に作るのかを通して、何を作るのかを書いていきます。
まずは、Localで、自分のサイトを[Create a site]→[Create a new site]から生成しておきます。
操作するフォルダ
Local/WordPressでフォルダ操作やファイル操作を行う対象は、Local上の[Local site]から生成した自分のサイトをクリックすると、右側に自分のサイトの管理画面が表示されます。
この画面の[Go to site folder]をクリックすると、ExploerでサイトのTopフォルダが表示されます。
このフォルダを起点に、”.\app\public\wp-content\themes”がWordPressのテーマが配置されるフォルダです。
このフォルダに、自分のテーマフォルダを作成すると、WordPressにテーマを認識させるための場所ができました。
自分のサイトのためのコードは、全て、この作成したテーマフォルダ以下を編集することになります。
WordPressの仕組み
WordPressを始めての人にも理解しやすいように、簡単に説明します。
画面は階層化されたTemplateファイルの組み合わせから…
WordPressが動的に生成するページは、テーマフォルダに置かれたTemplateファイルから作られます。
このTemplateファイルは、役割毎に作成する必要があります。
例えばheader用にheder.phpとか、footer用にfooter.phpとかになります。
この役割毎のファイルが存在しない場合、上位のテンプレートを探して、見つかればそれを使用するというように、階層化された構造となります。
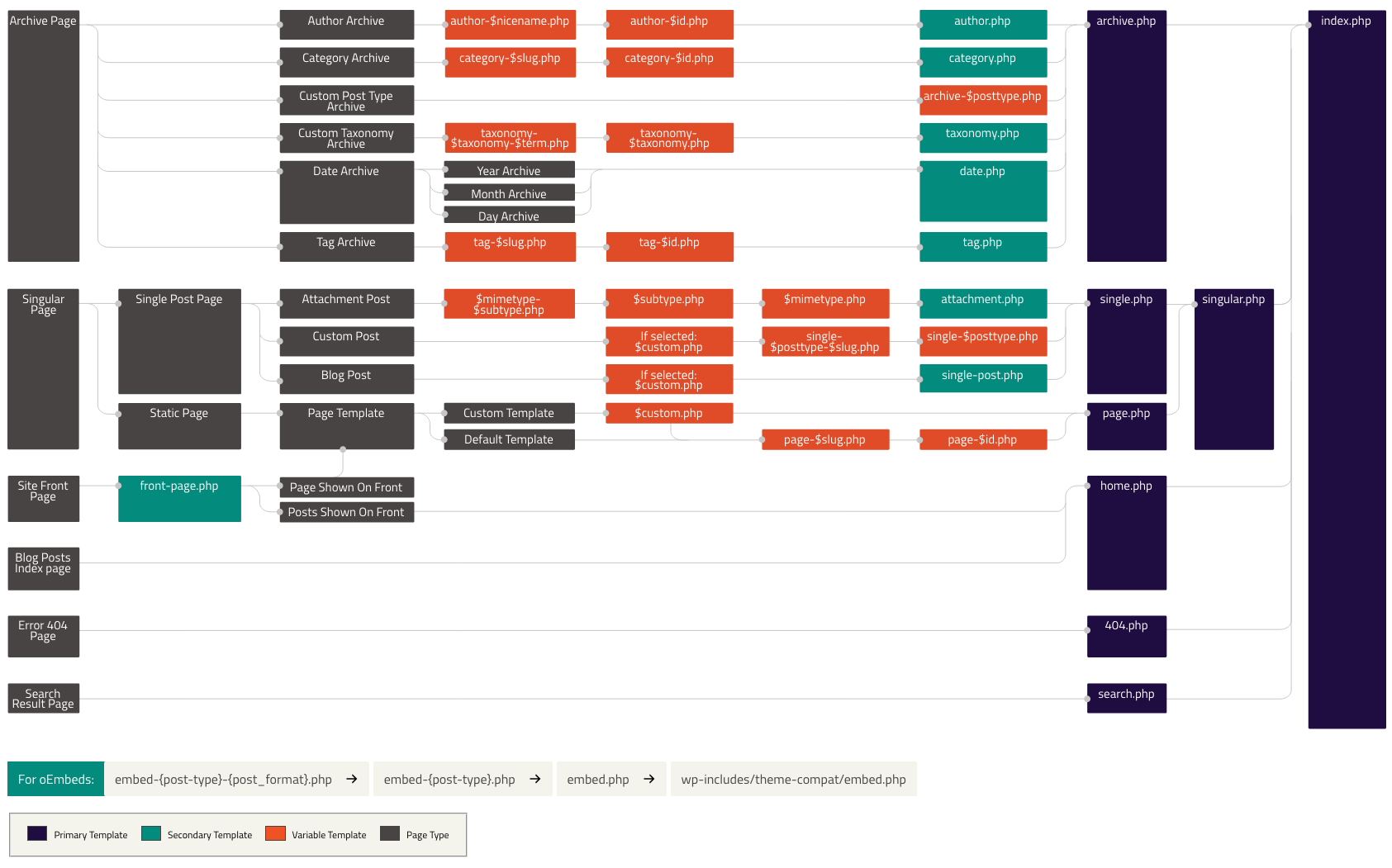
このテンプレートの改造構造は、以下のようになっています。

You can also interact with this diagram.
すべてを作る必要はありません
テンプレートの階層図を見て驚かれるかもしれませんが、実際には、全てを作る必要はありません。
実際、TanaKafeWorks作成に際しても、使用したテンプレートは次のものだけです。
- index.php:中身は<?php echo ‘index page’; ?>だけのシンプルなものです。このファイルがないとテーマとして正しく認識してくれませんので、ほぼダミーです。
- header.php:動的に生成するページの共通ヘッダーです。<head>タグだけでなく、<body>タグのページ共通部分までを記述します。
- footer.php:動的に生成するページの共通フッターです。<body>タグ内に配置されるページの共通フッターから</html>閉じタグまでを記述します。
- front-page.php:TOPページのテンプレートです。
- sidebar.php:ページ内のSideバーの定義を記述します。具体的なものは別に生成されます。
- search.php:検索結果を表示する画面パーツの定義を記述します。
- single.php:投稿記事を表示する画面定義を記述します。
- 404.php:Not Found通知画面定義を記述します。
- archive.php:投稿一覧の表示画面定義を記述します。一覧に表示しきれない場合の前後表示も記述します。
- comments.php:コメント投稿画面パーツ定義を記述します。
- functions.php:WordPressで利用する機能やActionと実行タイミングを記述します。
- page.php:固定ページの表示定義を記述します。
基本的なテンプレート以外に、テンプレートパーツとして共通部分を切り出し、そのパーツを
「<?php get_template_part( ‘template-parts/loop’,’post’ ); ?>」のように切り出して利用します。
作成するファイルは、上記のファイル以外にも、画像、CSS、JavaScriptなど多数あり、サイトに合わせて作ることになると思いますが、それぞれのファイルを作成するために、どういうWebページになるのか、その基本ファイルから、表示内容の部分を、WordPressやPHPの記法に従い、少しずつ別ファイルに切り出しながら、サイトをテーマに落とし込んでいくことで、作り方を理解できると思います。
サイトを作るために、参考にした書籍は、以下の本です。サンプルコードもあり、それを順番にコピーしながら、画像や文言をサイトに合わせるだけで、作ることができます。
WordPress管理画面で設定すること
WordPressで動作するサイトは、コードだけでなく、管理ページで設定、登録する情報も多数あります。
これらの情報も、先に紹介した本に記載されていますが、基本設定以外に、WordPressテーマに関係する情報として次のことを設定します。
- 投稿:ブログ、お知らせなど各種データを投稿として登録します。投稿にはカテゴリとタグをつけることで、ブログに表示させる情報と、コンテンツに表示させる情報などを自動で分類できます。
- 固定ページ:動的に生成しないページを作成します。例えば、メニューを選択することで、最初に表示するような特定の情報を表示するための入口のページなどを登録します。この固定ページ内に、特定のカテゴリの一覧を表示させ、その一覧から、投稿本体を表示するような流れをつくることができます。
- テーマ:自分のサイトに適用するテーマを有効化します。
- メニュー:メニューを定義します。
- ウィジット:サイドバーやフッターの定義を行います。
これらを設定すると、Webサイトはそれなりになります。
画像や文章を準備しましょう
Webサイトには、文章以外に、画像や動画などのサイトを彩る情報があります。
投稿データに画像をつけるなら、投稿時に、アイキャッチ画像として登録すると、画像や動画ファイルは、WordPressが管理するメディアにデータが保存できます。
文章は、ブロックエディタで、情報を記載します。
いろいろな情報を投稿に含められますので、調べてみるといいでしょう。
次は、サイトの更新を通知するメルマガを通知して、情報を発信していきましょう。
次は、サイトの更新を通知するメルマガを通知して、情報を発信するようにしましょう。次のブログで投稿します。
